Create lottie by Adobe After Effects
After effectsAnimationLottie
Create lottie by AE
-
Download an interesting json from lottie official website.
-
Open it via AE.
-
I prefer to use figma to create svg and then save as
aifile by AI.AE doesn't support to import svg now...
-
Important! In AI, keep layers simple, remove clip path, groups.
-
Import ai files (Create Composition)
-
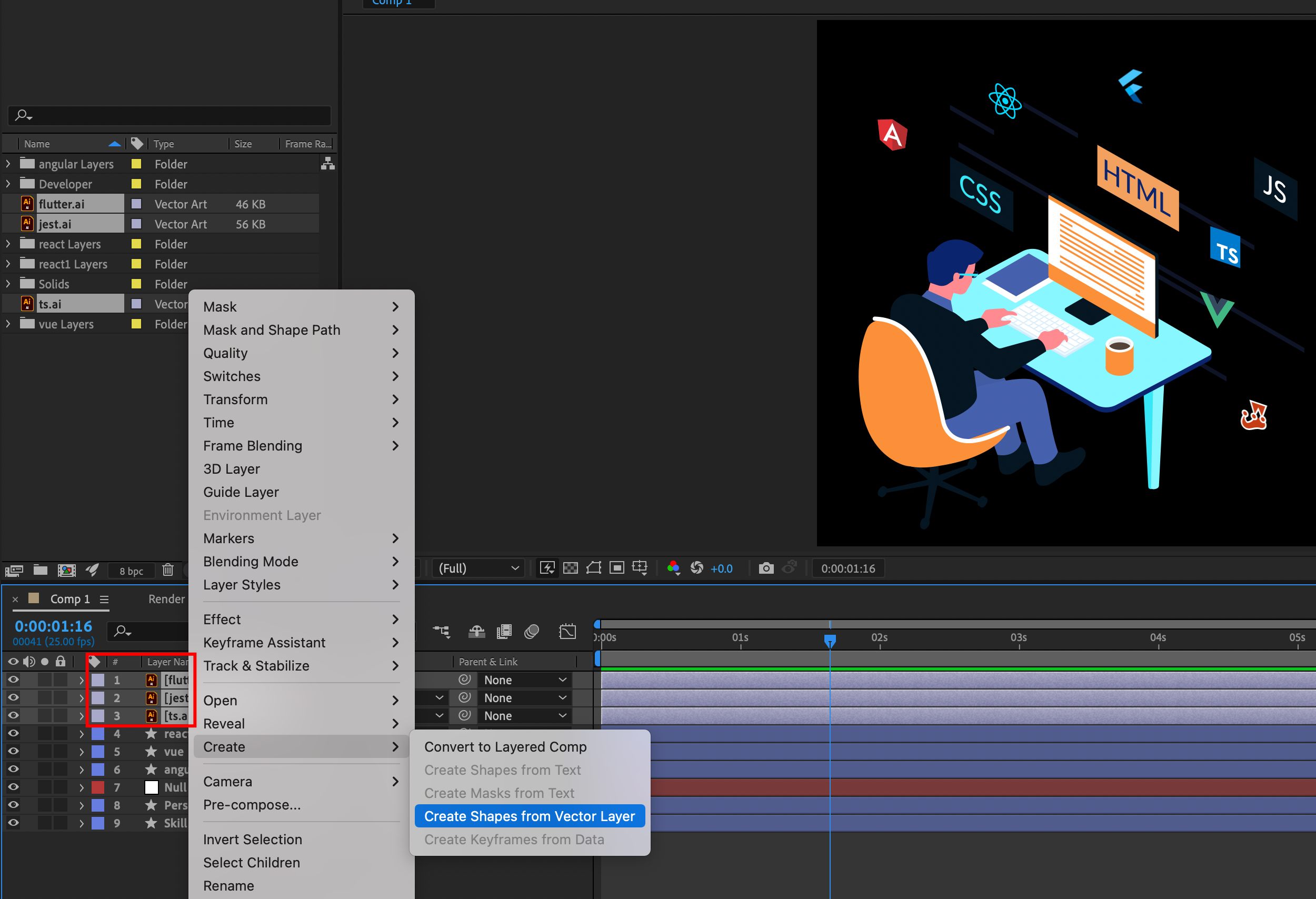
Now comes the most important part! After dragging ai files to Comp, we need to Create Shapes from Vector Layer since only the converted layer is vector type.

-
Before working on the animation stuff, it's probably necessary to render the result to verify whether your ai files are compatible with lottie. If not displaying well, go back to step 4.
-
Edit the animation.
-
Render by lottieFile extension.
Reference
- Lottie Animations
- Youtube Create Lottie Animations in After Effects
- Youtube Learn After Effects in 10 Minutes! Beginner Tutorial
- lottie-react
Adobe After Effects extensions:
- bodymovin.zxp
- lottie-ae-plugin.zxp (lottie official plugin)