Posts

A comprehensive guide on shifting from treating AI as a snippet generator to using it as a fully integrated Junior Developer in Cursor.

A deep dive into the DeepPartial utility type pattern, commonly known as Sparse<T>, and how it enables sophisticated partial updates in form models.
Sanitizer
Explore the complexities of integrating dynamic content like buttons into internationalized messages in Angular. This blog guides you through building a robust global alert system using NgRx, offering insights into handling security constraints and dynamically loading components.
Validator
Discover a streamlined approach to handling conditional validators in Angular reactive forms with the ifValidator utility. Say goodbye to redundant code and complex subscription structures. This blog unveils an elegant solution for cleaner, more maintainable code in scenarios where conditional validation is a necessity.
Signal
Signals promise unparalleled efficiency in managing reactivity, simplifying state changes, and fostering cleaner codebases. This article introduces the signal fundamental in Angular 17 and how it works with RxJS.

A breakdown of the most useful new features for web developers using HTML, CSS, and JavaScript. Learn about native dialog windows, WebGPU, CSS container queries, and more.
RxJS Operator
get it all vs just in time
RxJS Operator
forkJoin, combineLatest, withLatestFrom
RxJS Operator
Use cases of forkJoin
Standalone Components
Angular 14 new feature
Async Pipe
Declarative approach using RxJS stream and async pipe
Form
Angular Form
Module
Angular Module
Services
Angular Service
Pipes
Angular Pipe
Component
Angular Component
Directive
Angular Custom Structural Directive
Directive
Angular Custom Attribute Directive
Subject
Different Types of Subject
Cache
Cache by share and shareReplay
Vue Deep Dive
A mini vue
Vue Deep Dive
Reactivity API
Vue Deep Dive
How to create a renderer, mounting, patching
Vue Deep Dive
How to use render function
Vue Deep Dive
Overview of Vue 3
Service-based Architecture
This article introduces Service-based architectural styles.
MicroKernel Architecture
This article introduces MicroKernel architectural styles.
Pipeline Architecture
This article introduces pipeline architectural styles.
Layered Architecture
This article introduces layered architectural styles.
Architecture Fallacy
This article introduces some common fallacy about different architectural styles.
Architect Expectations
How to be an excellent architect
useRef
React useRef API
useState
React useState API
Adobe AE
Create a lottie animation by Adobe After Effects

What is parallax scrolling?

GSAP scrollTrigger scrub and pin

GSAP scrollTrigger quick start, toggleActions
Custom Element
Create a Vue Custom Component library and compare it with regular Vue components library.
Vue Library
Create a vue library using vite, rollup, typescript, tailwind.
React Library
Create a react library from scratch.

Easy animation by framer motion
TypeScript Generics
TypeScript generics
TypeScript Narrowing
TypeScript narrowing tricks
TypeScript Tricks
Some typescript tricks for angular developers

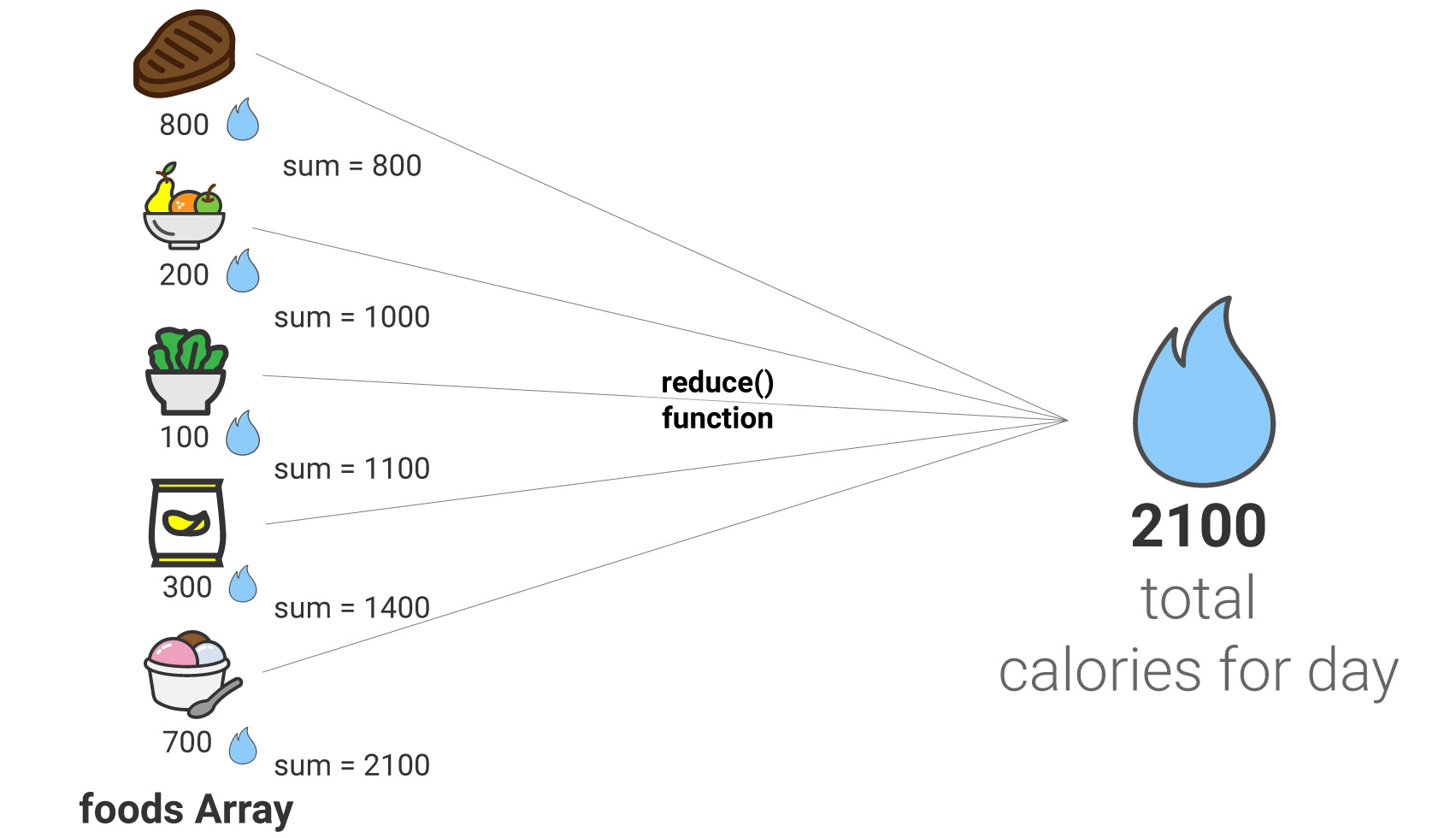
The reduce function of an array is one of the most versatile functions in JavaScript. With it you can accomplish a lot of the functions from array and math objects.

SWR is a great package from Zeit to help make it easier to fetch remote data with hooks. It is based on the stale-while-revalidate RFC.