Vue3 S1 - Overview
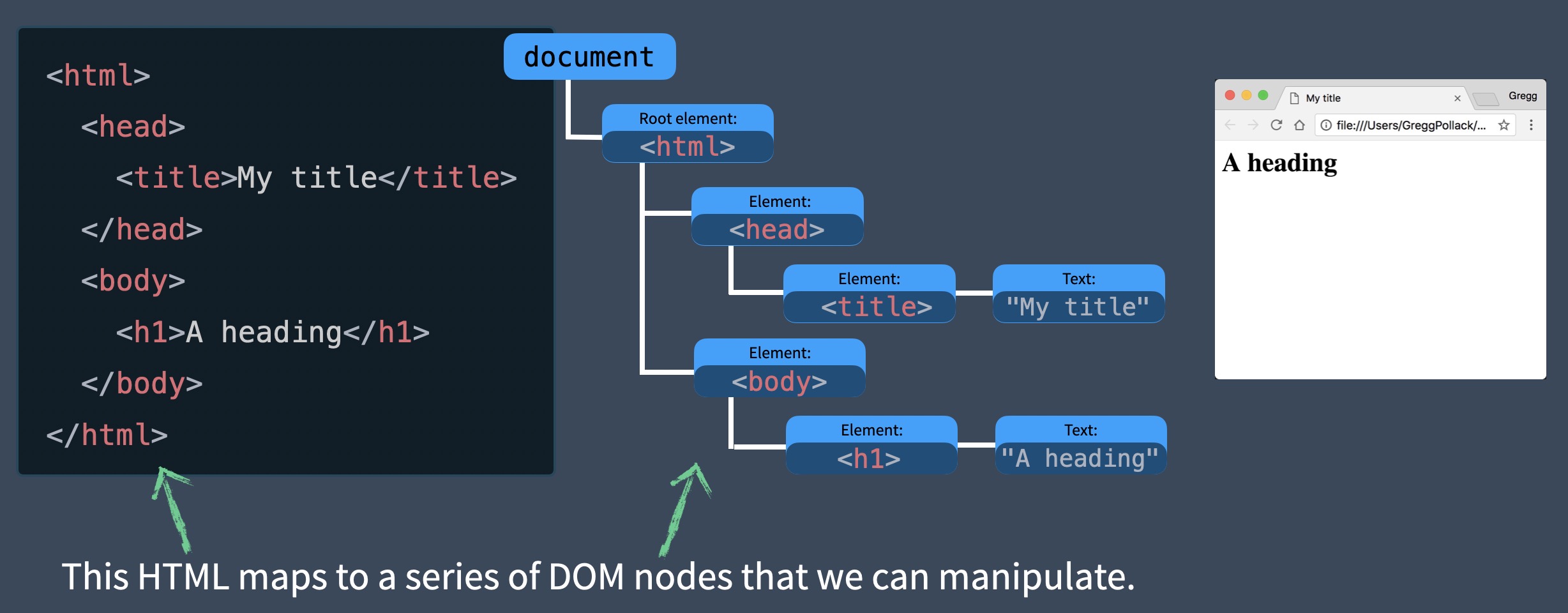
What is the DOM?
Dom stands for Document Object Model, and it’s the our browser’s interface (API) to change what is displayed in the browser.

We use JavaScript to manipulate DOM, like so:
let item = document.getElementsByTagName('h1')[0];
item.textContent = 'New Heading';
This would update our h1 heading.
The Problem with the DOM
The underlying problem with using and manipulating the DOM is that some pages have thousands of nodes. This is why some frameworks (like Vue) have something called the Virtual DOM. The Virtual DOM is a way of representing the actual DOM with JavaScript Objects.
Virtual DOM decouples rendering logic from the actual DOM - makes it straightforward to reuse it in non-browser environments, e.g. rendering to a string (SSR), rendering to canvas/WebGL, or native mobile rendering.
It provides the ability to programmatically construct, inspect, clone and create derivative structures using the full power of javascript.

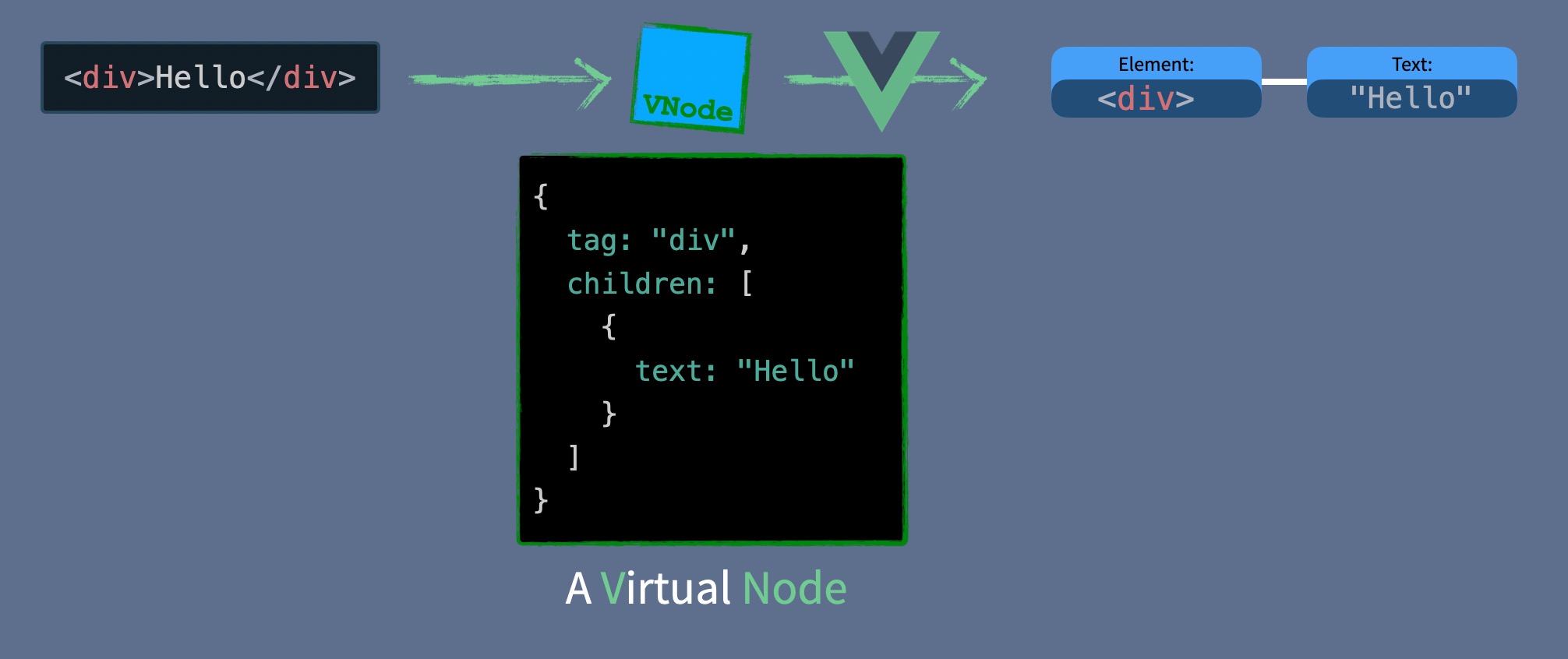
Above you can see how we can express a div as a JavaScript object. Vue then knows how to take this Virtual Node and
make the appropriate JavaScript calls to create an actual DOM Node in the browser. There’s actually an extra step in
this lifecycle, called render functions.
What is a Render Function?
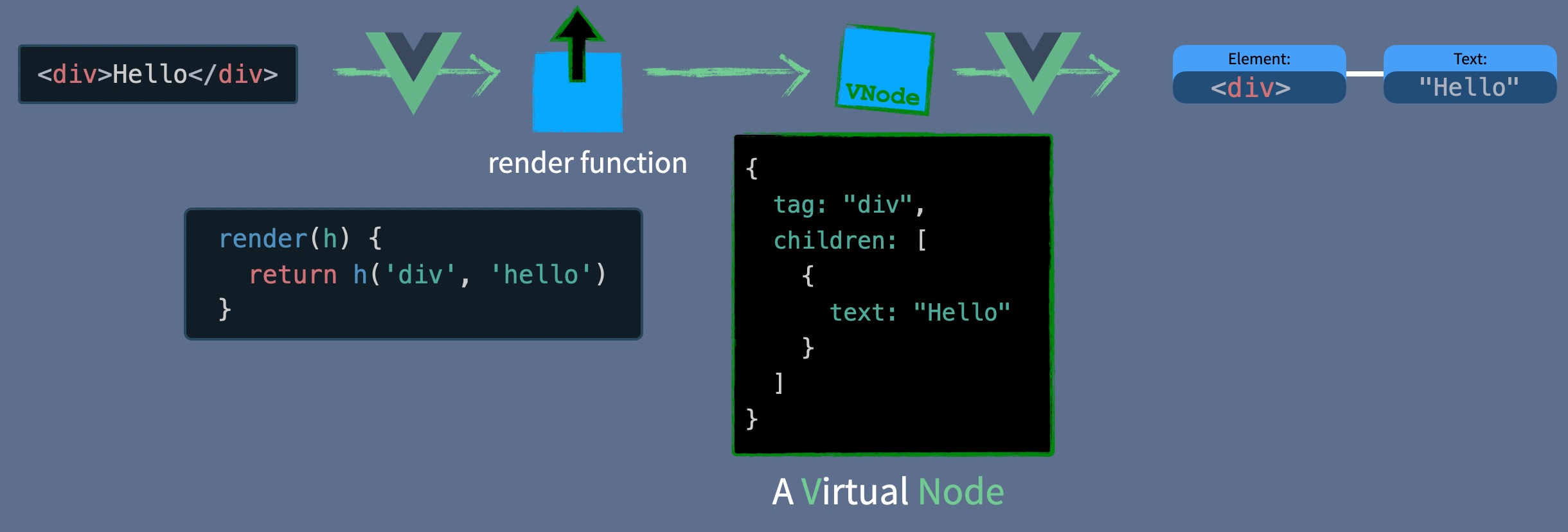
When Vue receives a template, before creating a Virtual Node, it first compiles it into a render function. You can see this below:

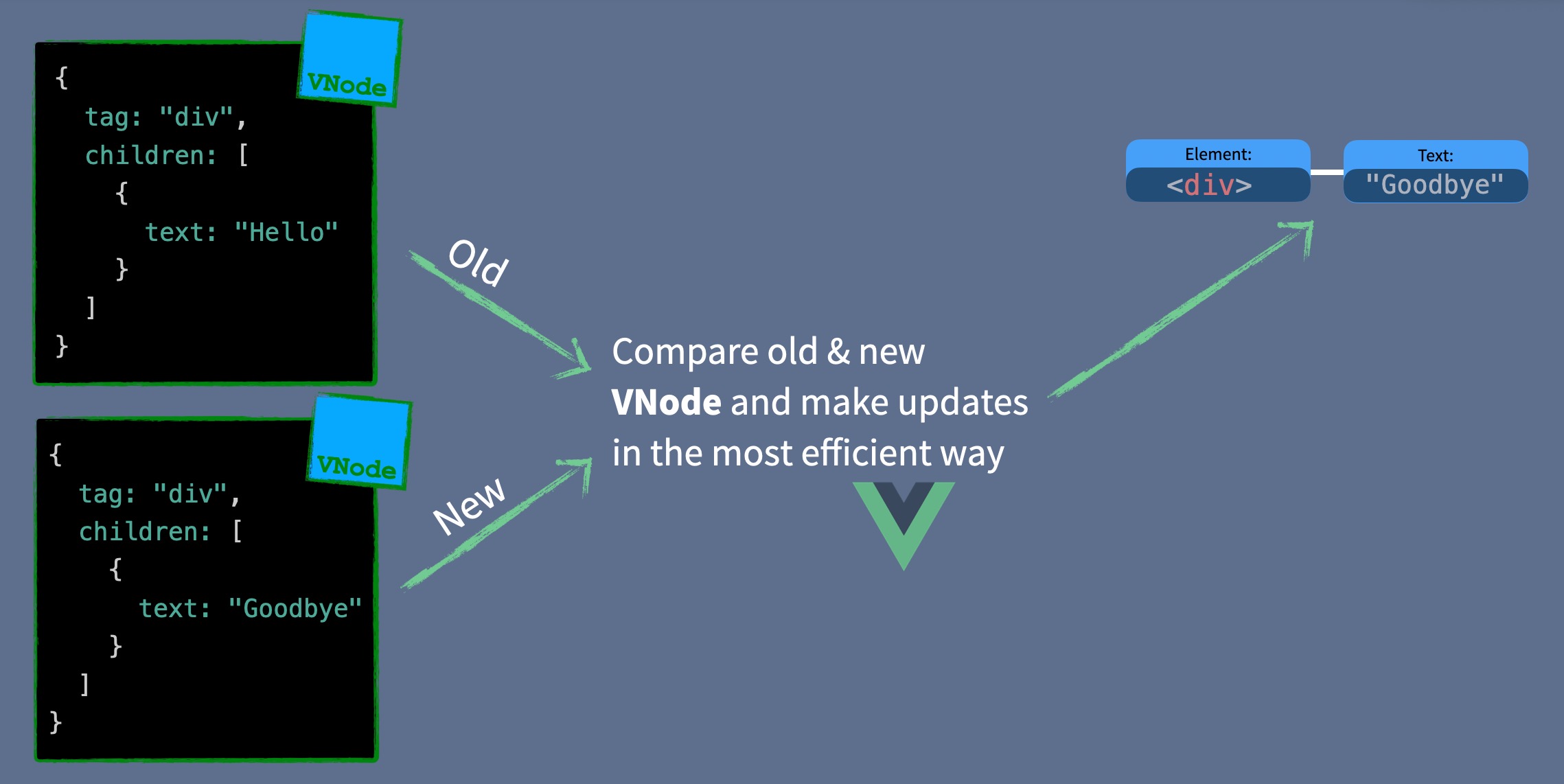
The render function is what creates the virtual node, which gets sent to Vue to update the DOM. Later, if the data used by the render function changes, the render function will get run again producing a new Virtual DOM Node. Then Vue takes the old and the new node, compares the two, and makes the appropriate DOM calls to change the webpage.

An Analogy of the Virtual DOM
A good way of understanding the Virtual DOM vs the Actual DOM, is blueprints (Virtual DOM) vs the actual building (Actual DOM). If I make changes to the 29th floor of the building, such as changing the layout of the furniture and adding new kitchen cabinets, I can make updates to the building in two ways:
- I can demolish everything on the 29th floor and start from scratch.
- I can create new blueprints, compare the differences, and make updates to the minimal amount of work.
Obviously, the second option is going to be faster.
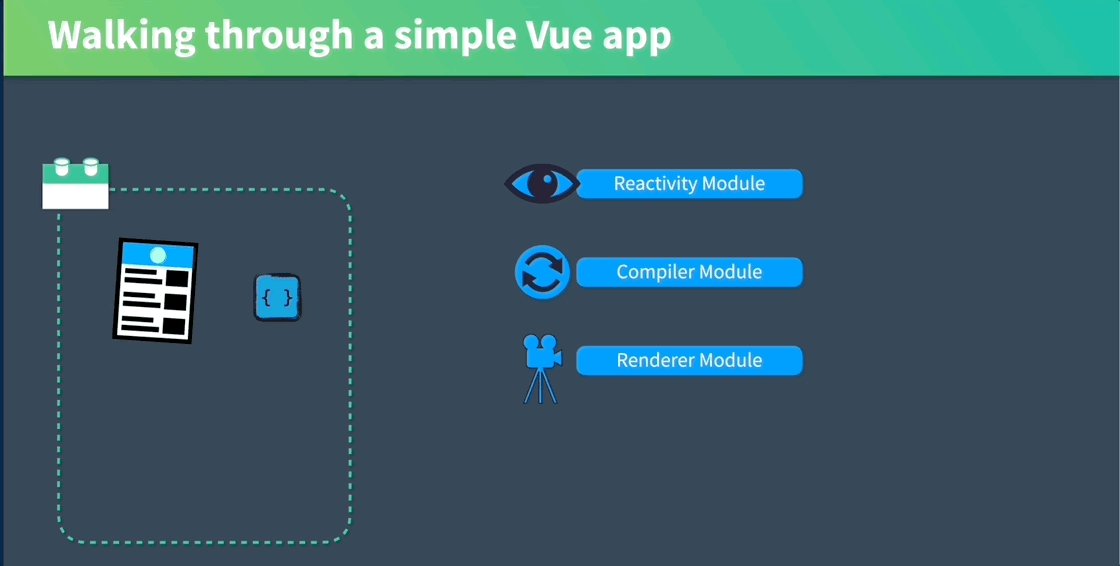
What is the Anatomy of Vue 3?
Vue 3’s core engine is made up of multiple parts.
Reactivity Module. This allows for creating JavaScript reactive objects that can be watched for changes. When code which use these objects are run, they are tracked to be run later if the reactive object changes.
Compiler Module. This knows how to take HTML templates and compile them into render functions. This can happen in the browser at runtime, but more often happens when a Vue project is built, so that a browser only ever receives render functions.
Renderer Module. The renderer contains the code for 3 different phases of rendering out a component onto a webpage.
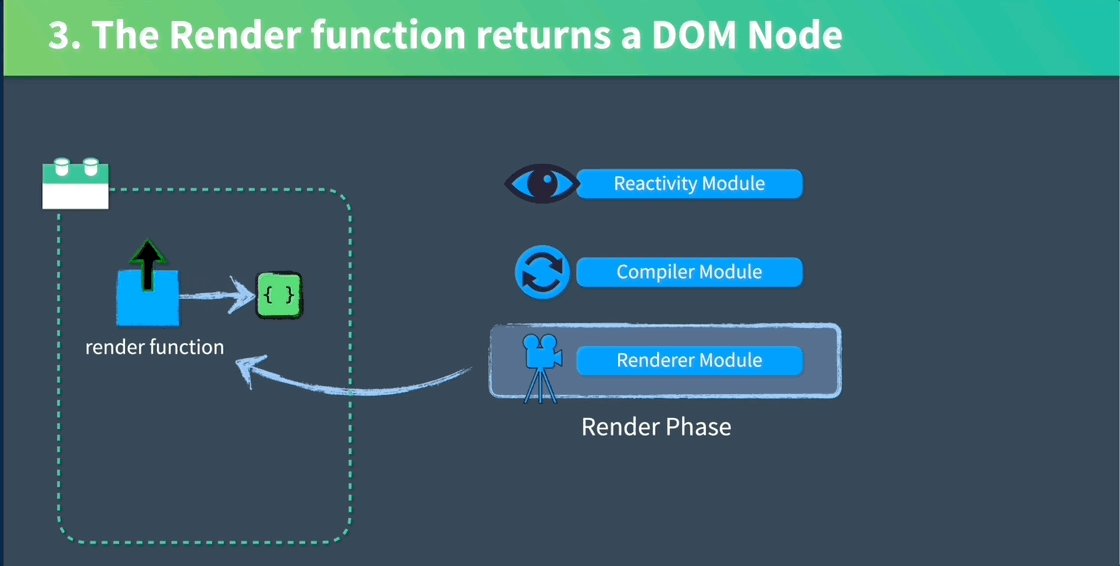
- Render Phase. When the render function is called and returns a representation of the actual DOM called the Virtual DOM. The Virtual DOM is a JavaScript object representation of what will be rendered into the browser.
- Mount (or Create) Phase: The renderer takes the Virtual DOM object and makes actual DOM JavaScript calls to create a webpage.
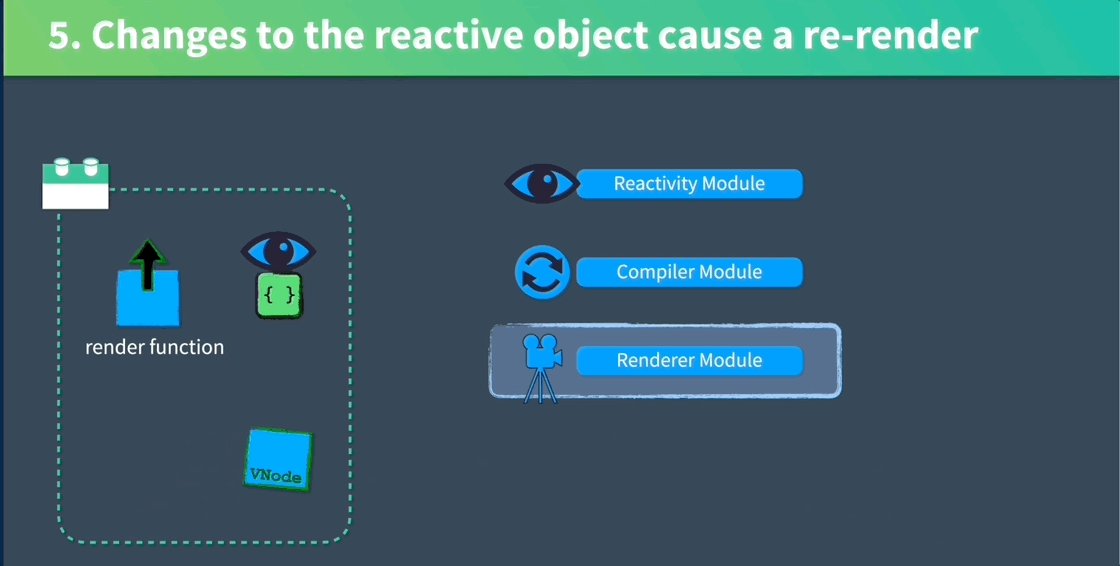
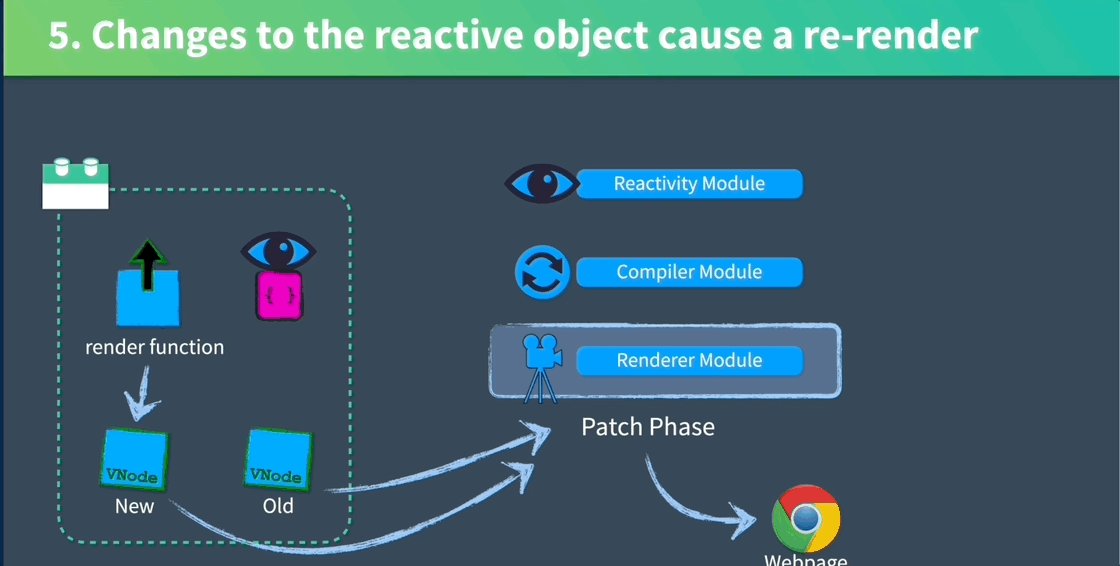
- Patch (or Update) Phase: The renderer takes the two Virtual DOM objects, an old and a new one, and update only the parts of the webpage that have changed using DOM JavaScript calls.
Putting Vue 3 Together
Let’s think about a simple component with a template which uses a reactive object. When Vue loads up:
- The Compiler Module changes the HTML into a render function.
- The reactive objects are initialized by the Reactive Module.
- The Renderer Module Render Phase invokes the render function which creates a Virtual DOM object, or VNode. Since our render function references a reactive object, we track the render function to be run again if the reactive object changes.
- In the Mounting Phase the mount function is called, using the VNode to create the webpage.
- When the reactive object is changed, the Patch Phase invokes the render function again, and this time calls patch with the old VNode and the new VNode, which updates only the parts of the page which have changed.